.One week at globaldatanet as an intern in Frontend web Development - Luca Edition
Hello, my name is Luca, I’m 15 Years old and go to school ✌🏻 - Today I’m going to talk about my intern week as a Frontend Web Developer at globaldatanet. Before this week I didn’t have any programming experience. Let’s start... 💥
My Week 🗓
On my first day at globaldatanet, Fabian showed me the office and my workplace. Furthermore he did a presentation about globaldatanet culture and the company story. Fabian is the talent scout of globaldatanet and his job is all about human resources. Every morning when I arrived at the office, my teacher Jojo (Frontend Web developer) discussed with me the previous day's tasks and checked my homework. It was a great way to get your mistakes explained and to ask how it would be better.
My tasks 🗂
My job was to design and program a personalized website about myself. Curious? Now you find out how I implemented this task...
My implementation 📝
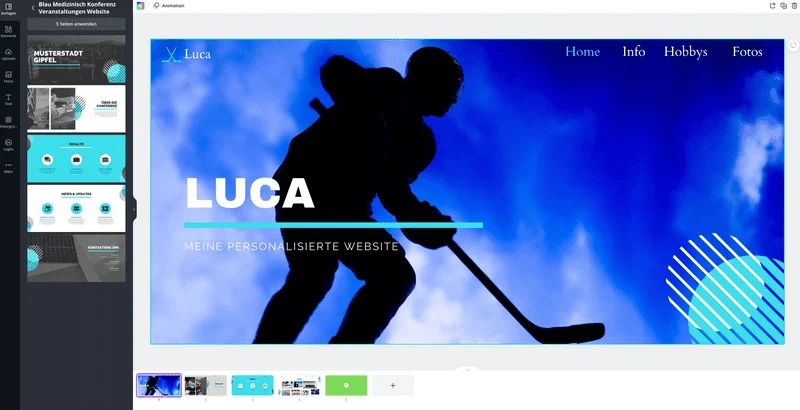
First of all, I got a detailed Introduction into HTML and CSS. HTML is the standard markup language for documents designed to be displayed in a web browser. It can be assisted by technologies such as CSS and scripting languages such as JavaScript. Of course you need some design first, so I started using Canva. It’s an app that allows you to create different designs, to make my website look the way I want it to be. Then I started programming to write my Scripts. But, first I start with Canva...

<!DOCTYPE html>
<html lang="de">
<head>
<title>Luca Website</title>
<meta charset="utf-8">
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="home">
<div class="header">
<div class="logo">
<a class="logo-link" href="index.html">
<img class="img" src="logo-blue.png" alt="logo">
<div class="top-name">Luca</div>
</a>
</div>
<div class="menu">
<div class="menu-item"><a class="link-b" href="index.html">Home</a></div>
<div class="menu-item"><a class="link-a" href="info.html">Info</a></div>
<div class="menu-item"><a class="link-a" href="hobbys.html">Hobbys</a></div>
<div class="menu-item"><a class="link-a" href="fotos.html">Fotos</a></div>
</div>
</div>
<div class="name-container">
<div class="name">LUCA</div>
<div class="line"></div>
<h3 class="slogan">When I go on the ice I'm at Home</h>
</div>
<img class="img2" src="Streifenkreis.png" alt="Fotodatei">
</div>
</body>
</html>body {
background-image: url("Eishockey Hintergrund.png");
background-position: center;
background-repeat: no-repeat;
background-size: cover;
margin: 0;
}
.home {
height: 100vh;
overflow: hidden;
position: relative;
}
.header {
display: flex;
justify-content: space-between;
height: 50px;
align-items: center;
}
.menu {
display: flex;
width: 500px;
justify-content: space-around;
}
.menu-item {
color: white;
font-size: 30px;
}
.logo {
color: white;
font-size: 30px;
margin-left: 15px;
display: flex;
justify-content: center;
}
.name {
color: #FFF;
font-size: 120px;
font-family: 'Archivo Black', arial;
margin-bottom: -30px;
}
.name-container {
display: flex;
justify-content: center;
flex-direction: column;
height: 100%;
margin-left: 150px;
}
.slogan {
font-family: 'Raleway ExtraLight', arial;
font-size: 28px;
color: white;
margin-bottom: 120px;
font-size: 30px;
}
.line {
background-color: #3cddec;
width: 500px;
height: 15px;
margin-top: 20px;
}And in a short time you had your ideas that were previously only created via Canva on your website. Currently my website is still in progress and I am still improving it. But it is a nice feeling, having my first website online.
If you want to see my website.
Maybe at the time you read this post, it is not finished...
Freetime 🍕
Free time is always the best, of course. Either we took the office Nerf Guns and shot a target ...

...or we enjoyed a great lunch on the rooftop...

...and of course the cute dash units with Mali...

I was also shown the work from a Talent Scout 🗃
I was shown how and where to place applications, how to get new staff as well as a whole application process
My Highlight from this Week ⭐️
My highlight of this week was definitely the food🌭 on the rooftop🏬, with the sun🌤, the music🎶 and the great view.
Conclusion 💭
All in all, the week at globaldatanet was amazing, it was so interesting to learn something new, but funny at the same time. It was really a very nice week 👍🏻.
We use cookies on our website. Some of them are essential,while others help us to improve our online offer.
You can find more information in our Privacy policy
